Come Programmare Un Sito Web Nel 2022: Costruisci Il Tuo Sito
Vuoi avere il tuo sito web, ma non sai bene come iniziare? Una buona scelta è controllare tutte le diverse opzioni disponibili. Al giorno d'oggi, creare un sito web non significa necessariamente passare ore a programmarlo da zero. A seconda delle tue esigenze e del tipo di conoscenze di base che possiedi, creare una presenza sul web potrebbe essere più facile di quanto tu possa pensare.
In questo articolo, ti presenteremo 5 modi in cui puoi programmare un sito web e ti mostreremo alcuni strumenti che aiutano sia i principianti che i professionisti a raggiungere più velocemente i risultati desiderati.
Programmare un Sito Web: 5 Opzioni
Ci sono molti modi per creare il tuo sito web. Decidere quale utilizzare dipende in gran parte dalle tue conoscenze di base in relazione al progetto che hai in mente e alla sua complessità, nonché da ciò che vorresti ottenere.
HTML + CSS: Creazione Manuale di un Sito Web Statico
L'Hypertext Markup Language (linguaggio di markup ipertestuale) e i Cascade Style Sheets (fogli in stile cascata) potrebbero esserti più familiari con i loro acronimi, rispettivamente HTML e CSS. Questi costituiscono la base di ogni sito web, infatti l'HTML ne definisce la struttura, mentre il CSS si prende cura della sua forma, dei colori e del comportamento, o del modo in cui il suo aspetto è composto da più elementi. Se hai già una conoscenza di base di HTML e CSS, puoi creare manualmente un sito web statico con il tuo editor di testo preferito.
I siti web statici sono quelli che vengono salvati come singoli file su un server web e mostrano lo stesso contenuto, allo stesso modo, a tutti i visitatori. Ciò è l'opposto dei siti web dinamici, sui quali i contenuti vengono generati di nuovo ogni volta che viene inviata una richiesta al sito, il che è importante per i negozi online con prezzi e cataloghi che cambiano, o i siti web di notizie, in cui i titoli accattivanti o gli articoli nuovi sono comuni.
Un sito web statico è caratterizzato da tempi di caricamento più rapidi e non richiede quasi nessuna manutenzione. Le sue aree di applicazione, però, sono nettamente limitate e le modifiche richiedono notevoli sforzi. Se costruito manualmente e interamente senza strumenti ausiliari, un sito web statico può richiedere molto tempo, con un'alta probabilità che appaiano errori nel codice.
Tuttavia, per i siti con poche o nessuna sottopagina e che non richiedono aggiornamenti costanti, questa opzione è la più semplice.
Vantaggi e Svantaggi
Tempi di caricamento rapidi
Bassa manutenzione richiesta
Codice controllato completamente dal programmatore
Limitate possibilità di design
Necessaria conoscenza di programmazione
Suscettibile ad errori nel codice
Modifiche o aggiornamenti difficili
Generatore Siti Statici: Siti Statici con CMS
I generatori di siti statici possono essere visti come sistemi di gestione dei contenuti (CMS) semplificati. Sono limitati alle funzionalità più basilari e forniscono agli utenti dei framework di codice già pronti, ideali per creare siti web semplici. La gestione dei contenuti in questo caso è notevolmente più semplice che in un editor di testo.
Molti generatori di siti statici possono essere utilizzati insieme a linguaggi di programmazione, come JavaScript, consentendo agli utenti di aggiungere funzionalità dinamiche.

Con un generatore di siti statici come Jekyll, puoi creare facilmente un sito web statico a caricamento rapido.
I generatori di siti statici consentono di massimizzare i vantaggi offerti dai siti web statici (tempi di caricamento rapidi e bassa manutenzione), senza nessuno dei loro svantaggi. Di conseguenza, questo metodo è un modo interessante per creare un sito, anche se potrebbe non essere l'ideale per ogni progetto web.
Vantaggi e Svantaggi
Tempi di caricamento rapidi
Bassa manutenzione richiesta
Gestione dei contenuti semplice
Non ideale per contenuti dinamici (sebbene possibili)
Richiede una conoscenza di base di programmazione
CMS: Alcune Funzionalità Attraverso i Plugin
Esistono molti diversi sistemi di gestione dei contenuti (CMS) sul mercato, il più famoso dei quali è senza dubbio WordPress. Dal momento che generano automaticamente HTML e CSS, i CMS eliminano gran parte della difficoltà di codificare un sito web. Pertanto, anche senza alcuna esperienza di programmazione, è possibile creare e gestire una pagina utilizzando l'interfaccia utente grafica del CMS. I diversi modelli di design rendono facile iniziare, mentre la gamma di funzionalità è quasi illimitata grazie al numero di plug-in disponibili.

WordPress è il CMS più utilizzato al mondo.
I principianti possono progettare un sito web complesso e dinamico con un CMS, ma per apportare modifiche o aggiustamenti di precisione e per sfruttare appieno il potenziale della piattaforma che stai utilizzando, è necessaria la conoscenza di HTML e CSS. Inoltre, per aggiungere singoli plugin, avrai bisogno di una conoscenza di base di PHP.
Vantaggi e Svantaggi
Gestione e modifiche semplici dei contenuti
Tante opzioni di design
Concepito sia per principianti che utenti più avanzati
Può essere esteso con i plugin
Richiede frequentemente aggiornamenti e backup
Richiesta una formazione per sfruttarne le potenzialità
Creare un Sito Web Dinamico con PHP o JavaScript
Linguaggi di scripting come PHP e JavaScript consentono di creare siti web dinamici, offrendo funzionalità come commenti, recensioni, notizie, pop-up o ricerche full-text.
Mentre PHP è progettato per essere utilizzato solo sul lato server (ovvero server web), JavaScript è nato esclusivamente per il lato client, per essere eseguito su un dispositivo finale (ad esempio uno smartphone o un laptop) e letto dal browser. Da allora JavaScript è stato adattato per l'uso sul lato server attraverso l'ambiente di runtime multipiattaforma di JavaScript, Node.js.

PHP è un linguaggio di scrpting open-source che può essere usato per creare siti web dinamici.
Oltre a ciò, esistono anche molti altri linguaggi di scripting. Determinare quale sia il migliore per programmare un sito web dinamico dipende interamente da ciò che si desidera ottenere. In generale, qualsiasi progetto web può essere realizzato con una combinazione di PHP e JavaScript.
I Framework rendono la programmazione più semplice
Tecnicamente, per programmare un sito web dinamico utilizzando PHP o JavaScript, tutto ciò di cui hai bisogno è un editor di testo e un browser. Tuttavia, i framework lo rendono molto più semplice. Questi forniscono una sorta di impalcatura del codice che puoi personalizzare con singoli segmenti e frammenti per soddisfare le tue precise esigenze.
Più specificamente, i framework sono librerie di codice che eliminano tutto il lavoro di routine dalla programmazione manuale. A seconda del framework che utilizzi, saranno disponibili più strumenti che renderanno la programmazione ancora più semplice. Tra i framework JavaScript più popolari ci sono React, Vue e Angular, mentre Laravel, Lumen o Symfony sono maggiormente utilizzati per PHP.
Vantaggi e Svantaggi
Indipendenti da provider esterni
Nessuna limitazione, massima libertà di design
I programmatori esperti possono creare un codice molto più snello e meno soggetto a errori rispetto ai programmi di creazione di siti o ai CMS
Richiedono molto tempo
Necessarie conoscenza di programmazione avanzate
Suscettibili a errori nel codice
Programmi di Creazione Siti: Programmare Visivamente
Quando si crea un sito web con un programma di creazione di siti, il software elimina quasi ogni incertezza, consentendo a chiunque di creare un sito dall'aspetto professionale in poco tempo. Ciò è possibile attraverso l'uso di strumenti visivi basati su menu, che consentono di organizzare e posizionare comodamente tutti i tipi di elementi della pagina trascinandoli e rilasciandoli.

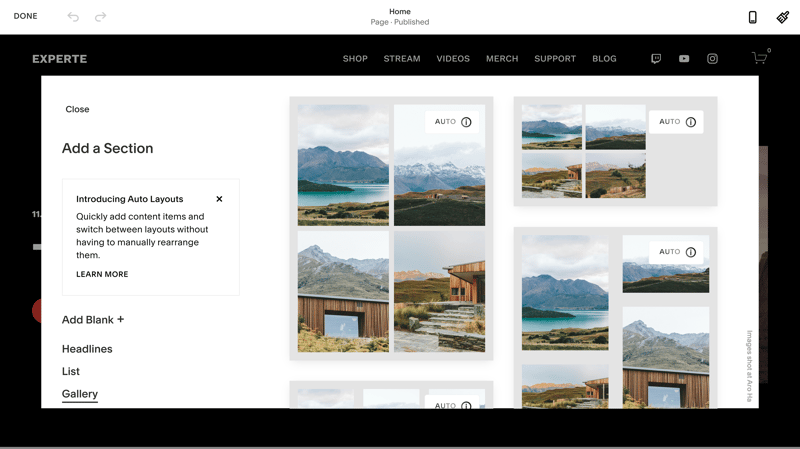
I software di creazione di siti come Squarespace si occupano di tutta la programmazione durante la creazione di una presenza sul web.
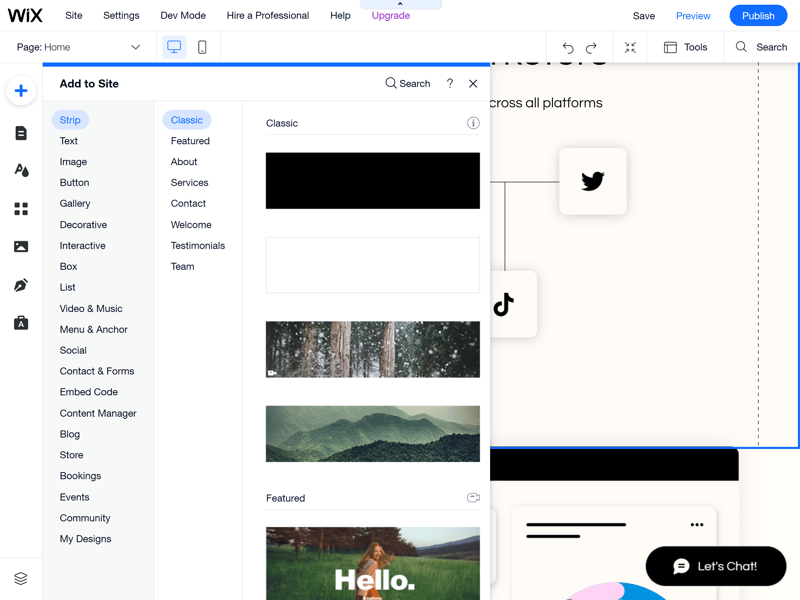
Innumerevoli modelli, temi e componenti aggiuntivi semplificano la personalizzazione del tuo sito secondo le tue esatte esigenze, senza che tu debba passare ore a lavorare su righe di codice. Inoltre, i software di creazione siti come Wix sono praticamente autoesplicativi, poiché possono essere utilizzati in modo intuitivo. Tuttavia, devi tenere presente che la tua libertà creativa e di progettazione sarà spesso limitata quando utilizzi la maggior parte dei programmi di creazione di siti.
Ci sono però delle eccezioni, come Webflow, che offre ampie funzionalità di codifica. Sceglierne uno potrebbe sembrare un lavoro immane, ma abbiamo già fatto noi la ricerca per te nel nostro confronto tra i programmi di creazione di siti.
Vantaggi e Svantaggi
Nessuna conoscenza di programmazione richiesta
I modelli rendono semplice iniziare
Opzione relativamente conveniente per la creazione di un sito web
Limitata libertà creativa e di design
Il supporto e il servizio clienti variano da un provider all'altro
Il vincitore della nostra recensione: Wix

Wix è un programma di creazione di siti ottimo sia per i principianti che per gli utenti più avanzati. Il suo editor ADI basato sull'intelligenza artificiale è rivolto specificamente a coloro che non hanno esperienza di programmazione, limitando le funzionalità per rendere l'esperienza dell'utente il più semplice possibile.
Con l'editor standard di Wix, i professionisti possono programmare visivamente siti straordinari, sfruttando al contempo le eleganti funzionalità drag-and-drop della piattaforma.

Ci sono molte ragioni per cui Wix, il vincitore del test di Digitale.co, è uno dei programmi di creazione di siti più popolari sul mercato.
L'enorme numero di modelli diversi, così come le estensioni, rendono Wix un solido software di creazione siti, che ha superato il resto dei servizi nella nostra recensione su Digitale.co.
Se sei interessato al funzionamento della piattaforma, puoi dare un'occhiata al nostro tutorial passo dopo passo su come creare un sito web con Wix.
Programma di creazione siti con funzionalità di codifica: Webflow

Webflow è in una lega a sé stante nel panorama dei software di creazione siti, poiché offre una libertà di progettazione notevolmente maggiore rispetto a qualsiasi altro servizio che abbiamo valutato nella nostra recensione. Anche se non è esplicitamente richiesta una conoscenza avanzata di codifica, chi comprende la logica alla base della programmazione e dell'HTML potrà ottenere il massimo da questa piattaforma.

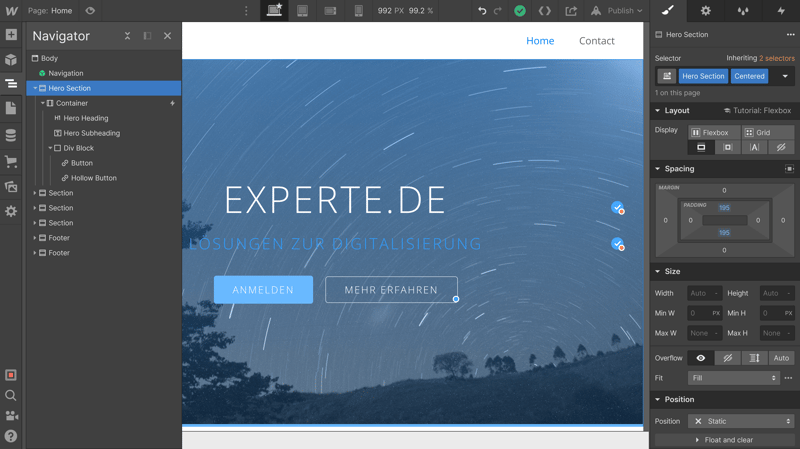
Webflow è notevolmente più complicato di altri software, ma anche molto più flessibile.
Webflow può essere visto come una sorta di costruttore/CMS ibrido, che offre tutti gli strumenti necessari per creare una home page o un negozio online dall'aspetto professionale, grazie alla sua gamma di funzionalità di e-commerce.
Impara a Programmare
Se questo articolo ti ha ispirato a saperne di più sulla programmazione di un sito web, ci sono una serie di opzioni disponibili per farlo, molte delle quali sono completamente gratuite. Può essere difficile per i principianti assoluti, che non hanno un obiettivo particolare, iniziare con questo argomento complicato e vasto.
In generale, un buon punto di partenza è familiarizzare con le caratteristiche e le funzioni di base di un computer. Ciò semplifica la comprensione delle relazioni tra ciò che viene programmato e come funziona effettivamente, aiutandoti a scrivere il codice. C'è tantissimo materiale scritto che è davvero ottimo per apprendere le basi della programmazione.
In alternativa, puoi cercare su YouTube, o altre piattaforme di hosting video, e guardare alcuni tutorial informativi o guide su argomenti specifici. Il vero vantaggio di questi è che puoi concentrarti su aree problematiche o argomenti impegnativi, senza dover ripetere concetti che hai già compreso. Nel caso in cui tu preferisca un'impostazione improntata a un corso, piattaforme come Codeacademy o freeCodeCamp offrono lezioni interattive che insegnano le basi di HTML, CSS, PHP e molti altri linguaggi di scripting e programmazione, assolutamente a costo zero.

Ci sono molte risorse gratuite e premium online che sono utili per imparare a programmare.
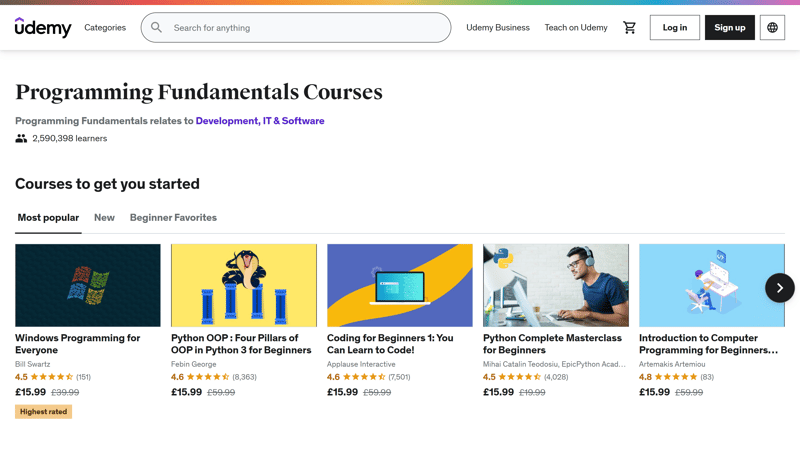
Inoltre, o forse in alternativa, puoi acquistare seminari e corsi online (come sulla piattaforma di e-learning Udemy), per sviluppare o migliorare le tue conoscenze di programmazione il più rapidamente possibile. Come per tante cose nella vita, le abilità nella programmazione e nella codifica si acquisiscono al meglio attraverso la pratica.
Strumenti per Programmare un Sito Web
Indipendentemente dal fatto che tu stia utilizzando un CMS o codificando un sito web in autonomia, esistono molti strumenti utili che semplificano l'intero processo. Di seguito riportiamo alcuni dei nostri preferiti.
IDE: Lo Strumento Per Programmare Siti Web
Come accennato in precedenza, puoi utilizzare il tuo editor di testo preferito per programmare un intero sito web. Tuttavia, perché non farti un grande favore aggiungendo un ambiente di sviluppo integrato (IDE) alla tua cassetta degli attrezzi? Un IDE fornisce l'accesso a numerosi strumenti di programmazione di un sito all'interno di un'unica interfaccia, offrendo un rapido accesso ai più importanti di essi.
La maggior parte degli IDE comprende un editor con formattazione del testo sorgente ed evidenziazione della sintassi, un compilatore o interprete (che traduce il codice sorgente in un linguaggio di programmazione) e un debugger, per trovare e correggere gli errori. Visual Studio Code è un IDE facile da usare con una vasta gamma di funzionalità, che possono essere scaricate gratuitamente.

Visual Studio Code è un IDE intuitivo che offre molte funzionalità.
Visual Studio Code può essere utilizzato insieme alla maggior parte dei linguaggi di programmazione, inclusi PHP, Java, JavaScript e Python. Nel caso in cui utilizzi un IDE per programmare il tuo sito web, assicurati che il tuo codice sia scritto in modo efficiente e privo di errori.
Editor di Codice
Se vuoi solo controllare il codice sorgente del tuo progetto web per verificare errori durante la programmazione, senza utilizzare un IDE completo, puoi provare un editor di codice. E se cambi idea nel frattempo, aggiungendo alcune estensioni, puoi persino convertire una di queste in un tipo di IDE. Tuttavia, da soli, gli editor di codice sono molto più facili da gestire rispetto agli IDE, rendendoli ideali per i principianti.
Gli editor di codice sono progettati per controllare gli errori e valutarne gli aspetti qualitativi, permettendoti di concentrarti interamente sulla scrittura del codice. Non tutti gli editor di codice sono identici, differiscono per le funzionalità che offrono e per le loro interfacce utente, quindi può essere utile provarne alcuni per trovare quello più adatto a te e alle tue esigenze.

Sublime Text è un editor di codice che offre tantissime funzionalità aggiuntive per gli sviluppatori.
Alcuni degli editor di codice più noti in grado di gestire HTML, CSS e JavaScript sono Notepad++ e Sublime Text.
Strumenti di Prototipazione
Supponendo che tu abbia deciso di costruire un sito web da zero e che si tratti di un progetto abbastanza grande, gli strumenti di prototipazione potrebbero alleggerire notevolmente il tuo carico di lavoro. Questi sono progettati per aiutare i siti a rimanere il più possibile semplici da usare, controllando la loro struttura pianificata e identificando eventuali punti deboli o aree problematiche.
Gli strumenti di prototipazione possono simulare diverse caratteristiche e funzionalità di un sito web prima che venga attivato. In questo modo, in una fase abbastanza preliminare, puoi testare e ottimizzare la navigazione del tuo sito, la sua combinazione di colori o il modo in cui i diversi elementi vengono visualizzati su tutti i tipi di dispositivi finali. Sketch, Figma, e Adobe XD sono tra gli strumenti di prototipazione più popolari.
Temi: Non Iniziare Da Zero!
Nel caso in cui tu abbia deciso di creare il tuo sito web utilizzando un CMS come WordPress, non devi iniziare da zero. I temi, una sorta di modello, sono in gran parte responsabili del modo in cui un sito web WordPress è progettato e visualizzato. Esiste un'ampia selezione di temi gratuiti e premium su misura per tutti i diversi tipi di progetti web.
Seleziona semplicemente il tema che meglio si adatta alle tue esigenze e ai tuoi requisiti ed aggiungi il numero di elementi di pagina che desideri. A seconda degli obiettivi che stai perseguendo con il tuo sito, in particolare di tipo commerciale, può essere utile investire in un tema premium.
Conclusioni
Ci sono molte opzioni disponibili per la creazione di un sito web, ognuna delle quali presenta vantaggi e svantaggi, pur richiedendo diversi livelli di familiarità con la codifica e la programmazione. I CMS come WordPress si comportano bene nella realizzazione di siti web più complessi, consentendo ai loro utenti di aggiungere tante funzionalità extra tramite i plug-in. In questo caso, la conoscenza della programmazione non è un must, ma aiuta a personalizzare realmente il sito in base alle proprie preferenze.
Se invece hai poca esperienza nella codifica, un semplice sito web statico potrebbe essere un buon punto di partenza. Nel corso del tempo, e man mano che acquisisci familiarità con la programmazione, puoi passare a un sito web dinamico, ogni aspetto del quale può essere personalizzato per apparire e funzionare esattamente come immagini. Piattaforme come Codeacademy o Freecodecamp sono risorse eccellenti per imparare a programmare o migliorare le tue attuali conoscenze.
D'altra parte, i principianti che vogliono essere guidati possono trovare un'ottima soluzione nei software per crea siti web, che offrono un modo semplice per creare siti visivamente accattivanti senza la minima conoscenza di programmazione. Per una panoramica dei migliori software di creazione di siti sul mercato, dai un'occhiata al nostro confronto su Digitale.co.
Domande Frequenti
Tutti i siti web sono basati su HTML e CSS, anche se questi non sono linguaggi di programmazione propriamente detti (ma piuttosto linguaggi di markup usati per strutturare i contenuti). Oltre a questi, JavaScript e PHP, linguaggi di scripting, sono usati per molti siti web, mentre C, C++, Python, Java, Go o Pearl sono usati frequentemente nella programmazione.
Per creare un sito HTML basico, tutto ciò di cui hai bisogno è un editor di testo. Durante il salvataggio, il documento deve presentare la desinenza ".htm" o ".html" e includere gli elementi HTML di base.
Internet offre opzioni apparentemente infinite sia per imparare a programmare un sito web, sia per migliorare le tue attuali competenze. Oltre a guide e tutorial video, consigliamo piattaforme come Codeacademy e freeCodeCamp.
Sì. I software per creare siti, come Wix, oppure con un po' più di impegno, i CMS come WordPress, consentono di creare un sito web senza alcuna conoscenza preliminare di programmazione.